
雖然排版是網頁設計中極爲重要的組成部分,但是絕大多數的網站並未在排版上做過專門的設計和調整。
事實上,在我看來我們日常訪問的許多網站在排版設計上並無亮點,這也是爲甚麼,當我們發現這些在排版設計上用心彫琢的網站的時候,會由衷地感受到喜悅和別樣的幸福感。
如果你厭倦了無處不在的宋體、雅黑、Arial和Helventica,那麼你應該會喜歡接下來的案例,這些巧用字體排版帥氣的優秀網站會再次擴充你的網頁收藏夾。
1. V02 Group

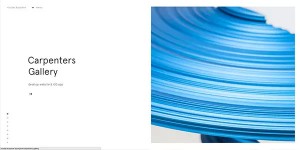
雅致的文字排版懸浮在半空中,和背景融爲一體,這種設計除了眾所周知地提高逼格之外,能明顯地提升頁面的深度。強對比的色彩搭配也是設計師別具匠心的體現,我想你已經發現了。
所用字體: Crimson Text, Futura
2. What is Your Future?

這個名爲「What is your future」的網站同樣設計精美,排版也頗爲嚴謹。設計師很明顯喜歡極簡和扁平風,所用的字體Baron Neue 又是極具表現力的樣式,在黑色的背景之下極爲醒目,使得整個頁面都炫酷起來了。撇開排版技巧不說,這字體都值得來一發吧?
所用字體: Baron Neue, Georgia
3. Jacob Grubbe

複雜的網站都是一樣的複雜,而簡潔的網站卻總能玩兒出不一樣的風情。這個形同windows藍屏死機了一樣的背景之上,用不同色彩的單一字體來呈現內容,而這個字體正是我們所熟知的「Android 的靈魂」——ROBOTO。極簡風,合理的選色,加上一個足夠現代的字體,就可以輸出一個有個性的頁面。
所用字體: Roboto
4. Secret Resolutions

當今這個時代,個性即正義。這個網站的設計思路和上一個很接近,讓色彩發聲,用字體展現個性,這個網站用的字體名爲Brandon Grotesque,雖然稍顯怪異,但是搭配其他的元素之後,就顯得極爲獨特了。這就是冒險的樂趣,改著改著,就成了一個獨一無二的網站了,你覺得呢?
所用字體: Brandon Grotesque
5. Basics09

正如同這個網站在標題介紹上所說,它旨在「提供用於基本的網站設計和印刷的字體(Benton Sans)」。坦率的講,Benton Sans 的確是一種非常樸素的非襯線體,稍微調整就能創造出層次感。網站和字體俱佳,挺不錯的。
所用字體: Benton Sans
6. Degordian

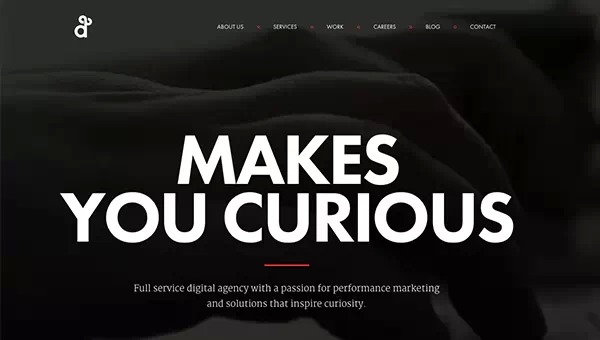
Degordian 這個網站充分運用了對比強烈的大背景和具有沖擊力字體(Futura)的組合(這也是目前網站設計的一個大趨勢),網站另一個值得稱贊的地方是它用的正文字體:Merriweather。
所用字體: Futura, Merriweather
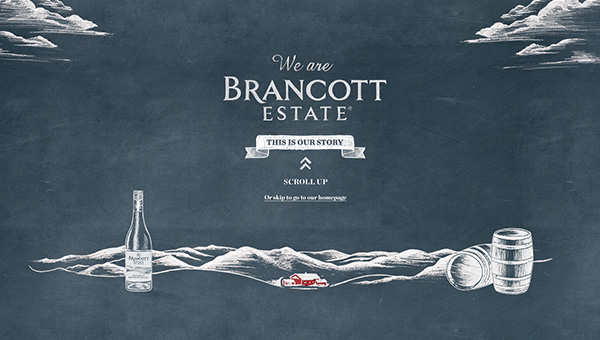
7. Brancott Estate

設計師將網站的排版和配圖都做成黑板畫的效果,質感非常不錯。雖然無法確認網站的主要字體,但是用來搭配的字體可以確認是Georgia,兩者組合看起來非常舒服。
所用字體: 未知, Georgia
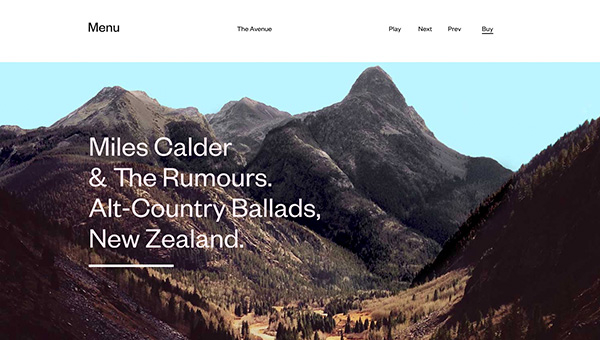
8. Miles Calder

這也是是一個極簡風的網站,整個網站使用了一個字體:Founders Grotesk。有意思的是,設計師用這一字體的不同的色彩、尺寸營造出了層次感。
所用字體: Founders Grotesk
9. Run for AJD

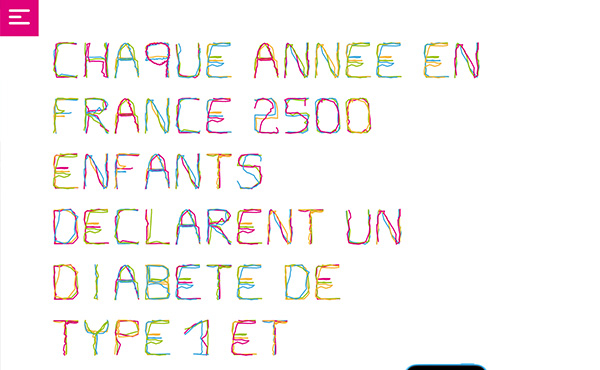
這是一個法語網站,從字體樣式上來講可讀性確實很差,但是從風格和個性上來說,極爲突出。
所用字體: Avenir Book
10. SendAMessage.to

只需幾個步驟,你就可以借助這個網站給朋友和親人發送個性化的信息。在網站設計上,設計師同樣使用了單一字體用作網站排版。Proxima Nova 字體的大尺寸看起來非常漂亮。
Fonts used: Proxima Nova
11. Amazee Labs

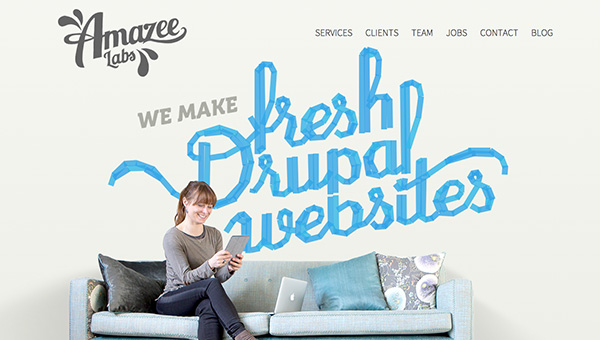
看起來Amazee Labs已經爲自己的網站設計了屬於自己的一套字體,這套自己的設計主要源自Source Sans Pro 和 Museo 。兩種字體協調地融爲一體,和不同的色彩搭配排版也頗爲漂亮。
Fonts used: Source Sans Pro, Museo
12. Oudolf

和之前的那個Jacob Grubbe的網站一樣,Oudolf這個網站里,排版設計幾乎是整個網站唯一的設計元素。在這里,排版設計和圖片巧妙的結合到了一起。
所用字體: Mason Neue Book, Univers Standard
13. I Am Baaz

這個網站主要運用了兩種字體: Verlag Book 和 Acrom Extra Bold 。設計師採用了時下流行的視頻背景圖,視頻背景與前景漂亮的字體組合起來仿佛一個可交互的動態海報,絕贊。
所用字體: Verlag Book, Acrom Extra Bold
14. FS Millbank

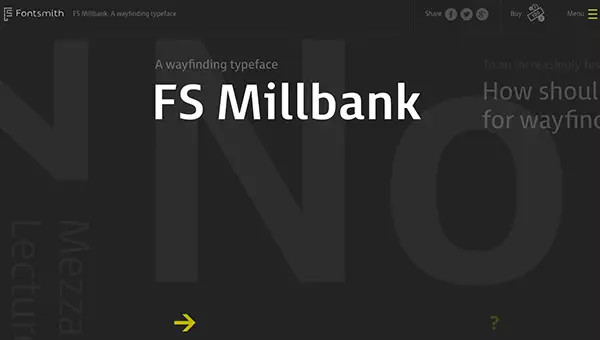
作爲一個字體的宣傳網站,悶騷的排版設計幾乎是一定會出現的。和許多優秀的前輩一樣,它旨在潤物細無聲地存在,成爲一個「路人」一樣的字體——漂亮,現代,可靠,耐看。
所用字體: FS Millbank
15. Studio Lovelock

過去的一年里,Futura PT似乎成爲了用戶增長最大的字體,這個Studio Lovelock 網站幹脆全站都用的這個。盡管如此,設計師別處心裁的將不同字重不同尺寸的Futrua PT 用在網站不同的地方,一樣百變,一樣好使。
所用: Futura PT
16. Adoratorio

玩弄色彩還是挺容易玩出花樣的,雖然有時候看起來略顯奇怪,但是配合上富有表現力的字體,反而會成爲網站的亮點。Montserrat 和 Courier New 都不是以有趣好玩爲賣點的字體,但是在這個網站就顯得特別突出。
所用字體: Montserrat, Courier New
17. The Pattern Library

說起來這個網站幾乎沒怎麼用到排版設計,但是它的「Download Now」按鈕之處巧妙地使用了MostraNuova字體,在這個地方幾乎是絕配。好字體有時候確實能成就一個好設計。再次不得不推薦一下國產iOS記事應用「小記」,真心是字體選的好,逼格就爆表啊。
所用字體: MostraNuova
18. Spotify. Sweet Spot

作爲一個知名音樂類服務,Spotify在用字體上還是頗有一套的。Spotify的設計師在他們的情人節活動「Sweet Spot」上選用了Circular TT 字體,這套完備的字體應對了不同位置對排版的要求,簡約現代,又變化多端。
所用字體: Circular TT
19. 51 North

51 North是一家位於荷蘭的設計機構,網站設計採用了Minion W01和 Tw Cen W01兩套字體,謹慎,但是對比明顯,非常漂亮。
所用字體: Minion W01, Tw Cen W01
20. RelaisBlu

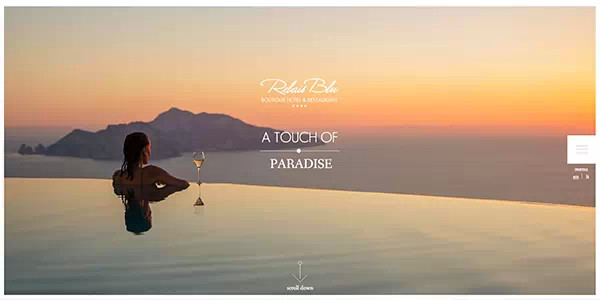
RelaisBlu 是一家地處意大利的高端酒店,他們的這個網站使用了三種不同的字體來進行排版設計。通常超過2種不同的字體用於一個頁面會讓人覺得混亂,這個這個網站不會,反而看起來頗爲具有沖擊力。
所用字體: Geosans, Fanwood, Theano
21. April Studio

這個網站所用的字體你們肯定熟悉,這就是iOS7之後的標配字體:Helvetica Neue。在國外它已經有點被濫用的趨勢了,但是這也正好反映了這一字體的強大兼容性和不俗的表現力。
所用字體: Helvetica Neue
22. EMyth

EMyth 是一個簡單但是接地氣的網站,這主要還是得益於排版設計所用的兩大字體:Museo Slab 和 Proxima Nova 。
所用字體: Museo Slab, Proxima Nova
23. Melanie DaVeid

左右對稱的網站越來越多,這個網站除了左側的標題之外,正文部分僅用了一種字體:Proxima Nova。正文部分,設計師通過不同字重的對比而呈現出網站的層次(實際上我們也經常這樣做),少許自定義的字體則賦予了網站以個性。
所用字體: Proxima Nova, 自定義字體
24. Formlets

雖然Formlets家的產品遲遲沒有突出,但是他們的網站還是非常亮眼的。個性化的臉譜插畫和現代感十足的字體搭配在一起,呈現出同類企業所不具備的個性和氣質。DIN和Roboto誰不知道呢?但是要作出這樣的網站,只能說功夫在詩外了。
所用字體: DIN Rounded, Roboto
25. Nicholas Bussiere

一個字體打天下,好象這真是許多歐美設計師的選擇啊。設計師在整個網站只使用了Apercu 字體,爲了整站清爽的氣質,也僅僅使用了Light和regular 兩種粗細,層次分明而清晰,有對比但是不強烈。
所用字體:Apercu